Milliseconds do matter: optimize your website
When we talk about optimization most of the time we think about search engine optimization or content marketing. Somehow page speed optimization is often dropped out of sights.
And even a website with interesting and useful content and great functionality can left without attention the traffic issues. And a lot of you think that milliseconds don’t matter in optimizing. But actually milliseconds are the reason why thousands of visitors are not converting.
Google’s opinion that website should load in two seconds, tops. But better to aim for fewer than 500 milliseconds. Five years ago even 5 full seconds was almost normal speed for loading time, but time flies and users are getting more and more sophisticated and annoyed by waiting on the Internet.
So a half second or less is our goal, even despite the fact half a second is almost an eye blink. Nevertheless, that’s how potential user look like today – click-blink-new page. If your website speed is over a half second, well, don’t panic it is common thing to underestimate precious time. If you check a couple websites using any speed test tool, you’ll see that still it takes more than 3-5 seconds for a lot of websites to load.
It is proved by Giants like Google, Amazon and Walmart that improving loading time equals revenue increase. Just optimizing their websites for speed they gained conversion. Just because there still are such things as your product, reputation and brand authority, you can’t forget about people’s patience that is almost gone.
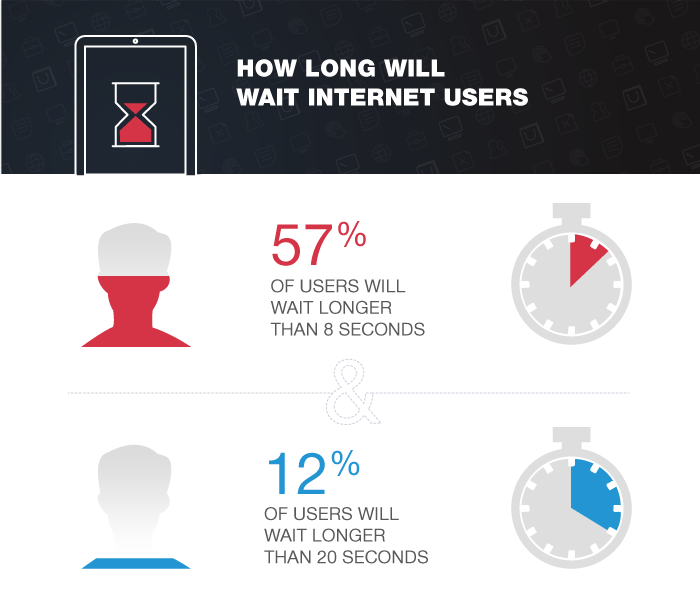
The statistics for mobile page-load time shows us that only 57 percent of users will wait longer than 8 seconds and only 12 percent will wait longer than 20 seconds.
So pull yourself together and try to tick this checklist:
Hosting will matter. Yes there are hundreds of companies that offer hosting services, but their services aren’t equal. Spend some time on research and you will be rewarded with better service, better support and better speed. It can have higher price, but this price can’t be compared to gains you’ll get.
UX. Different elements are loaded with different speed. Optimize your images – it is a MUST. Let your designers work in tandem with developers and they’ll perform a better result. UX design should be based on an actual user experience.
Content Delivery Network may help sometimes. Don’t stop on what you started, fight for every millisecond you can. Use tips from speed tests tools, they are pretty clear.
So it was a web part and what about mobile timing? Mobile users are even more impatience that web users if you can imagine that. We have no doubts, that the faster is loading the better performance and the more usage of a service you’ll get. That’s the reason why Facebook Instant Articles appeared.
Facebook Instant Articles will bring the speed more than 10 times higher than speed for loading publishers’ article from native source. And that’s true most of these pages take way too long to load, after 2 seconds of waiting people are getting frustrated. But even though Facebook Instant Articles can give you a hand with your articles, you can’t stop upgrading to better speed results. It seems that websites, publishers and even some of giants are forgetting that that the underlying network performance and content are two different things as well as UI and prettiness. And mobile experience is often far from great.
Optimizing ad serving. For sites that monetize via display ads, there’s obviously a benefit to having multiple ad units on each page. But there are drawbacks as well; ad units can increase the page load time substantially, especially if they’re complex and large. In general, there will be a strong negative correlation between the number of ads (and ad networks) used on a site and the speed of that site. But this trade-off is avoidable; it’s very possible to serve multiple ads on a page without sacrificing the user experience (and ultimately pageviews and ad impressions) in the process.
What you can do is:
– Limit size of non-animated ads for direct campaigns to 60 KB and review the number of ad units. Sometimes less is more.
– Use Asynchronous Ad Codes
– Kill Off Slow Networks
If you have no clue where to start, you can check these tools to test your website’s speed and tips of how to improve it: Google Page Insights checking page speed performance; GTmetrix: insights on how to optimize your page speed.